The short-version backstory on this continuing series of posts is very simple: with more time than spare change lying around, I decided to personally accomplish each of the tasks required to publish my novel as an ebook for all the popular ereading devices and make it available on as many distribution outlets as possible, along with offering a paperback edition through print-on-demand.
 At this point in my account of the war, I had been actively seeking help on two forums, one for Photoshop Elements (PSE) and the other for InDesign (ID). Etiquette as well as practical considerations prevent crossing the forum boundaries with questions applying to the other application, but describing what you are doing is essential for receiving targeted advice in the same manner that key words help refine an online search.
At this point in my account of the war, I had been actively seeking help on two forums, one for Photoshop Elements (PSE) and the other for InDesign (ID). Etiquette as well as practical considerations prevent crossing the forum boundaries with questions applying to the other application, but describing what you are doing is essential for receiving targeted advice in the same manner that key words help refine an online search.
 With no previous experience in either application, I found myself overwhelmed with the nuts and bolts of using them separately until someone on the ID forum suggested that most of the experts there would probably advise me to do all of the image editing within PSE and the typography with ID.
With no previous experience in either application, I found myself overwhelmed with the nuts and bolts of using them separately until someone on the ID forum suggested that most of the experts there would probably advise me to do all of the image editing within PSE and the typography with ID.
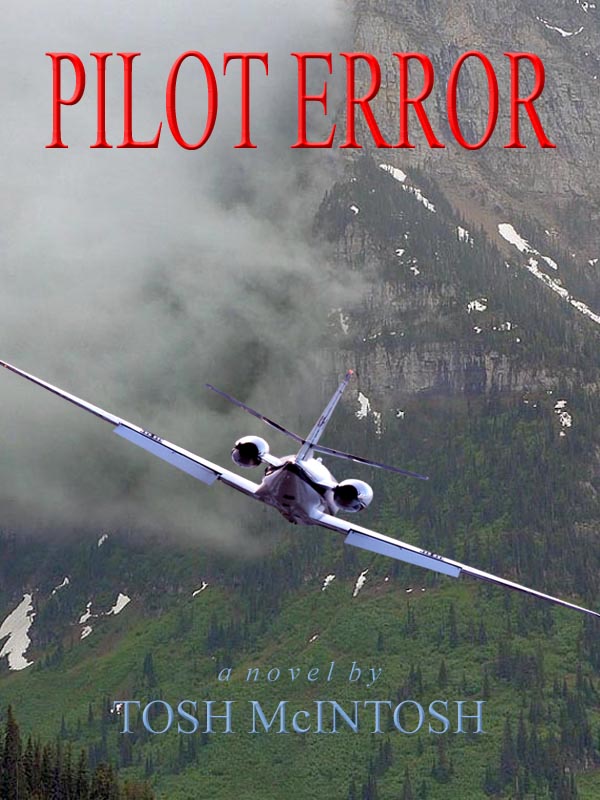
Up to that point, I’d designed the front and back covers and spline separately with PSE and placed them in a single ID document. This cover looked really nice to my novice eyes, even though the three background pieces had visible “hard” edges where the rocks and trees of the mountain scene on the front and back covers didn’t “mesh” completely with the spline background. Initially I accepted this, because those edges would be folded around the spline on the book and wouldn’t be viewed as a single flat cover.
 When I mentioned this on the ID forum, one of the members asked why I didn’t use a single background image. The answer is that the resolution of the source photo wouldn’t support being expanded to a physical trim size of 11.44″x8″ without becoming “pixelated.” That limitation required a three-part image. But once he asked the question, the seed had been planted and I decided to add a little water and fertilizer to see what would happen.
When I mentioned this on the ID forum, one of the members asked why I didn’t use a single background image. The answer is that the resolution of the source photo wouldn’t support being expanded to a physical trim size of 11.44″x8″ without becoming “pixelated.” That limitation required a three-part image. But once he asked the question, the seed had been planted and I decided to add a little water and fertilizer to see what would happen.
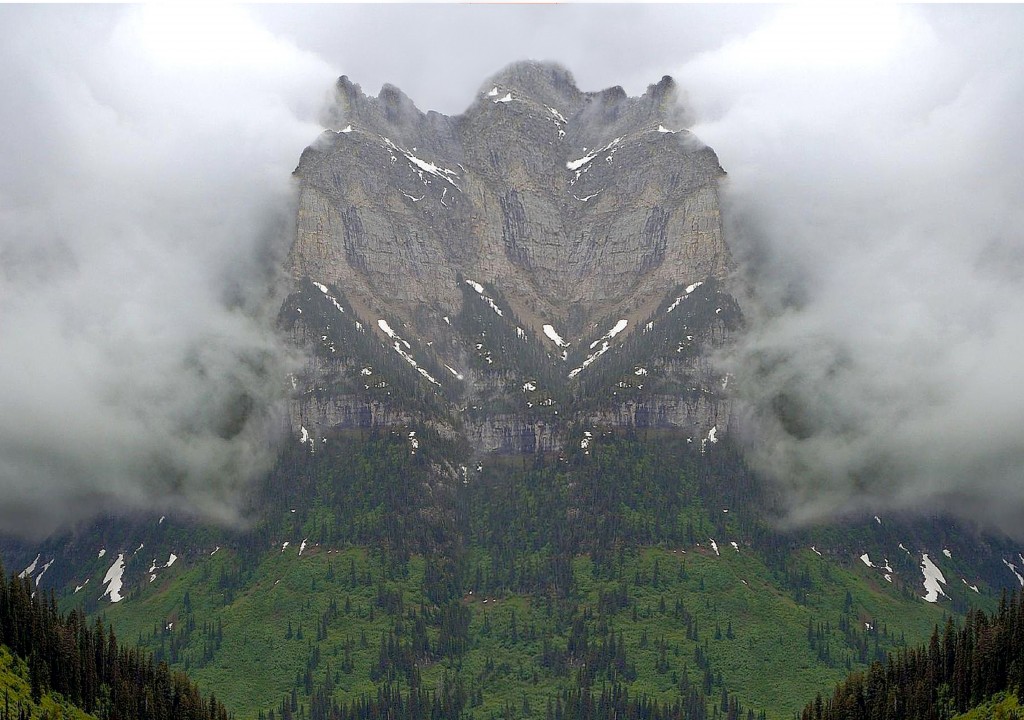
The growing of this composite background began with the original mountain scene. I made a copy and flipped it 180-degrees horizontally to create mirror-images for the front and back covers. Then I picked a section of the original and cropped it to the spline dimensions. Within PSE, I created a new blank file, placed each of the three parts on individual layers, and positioned them with back cover, spline, and front cover left-to-right. After making a copy, which preserves the original for later editing if needed, I merged the three layers into a single image.
At this stage, the hard edge lines were no less visible than the earlier three-part version, but learning to use the Clone Sponge Tool provided a solution.
This tool samples pixels and “loads” a “brush” with color. It took a period of trial and error, but I soon discovered that with a very small brush size (it’s a circle), I could sample a portion of the image on one side of the line and close to it, which might be the brown of rocks or the green of trees, and drag it across the line and back in a tight “S” stroke. Then I’d re-sample on the other side of the line and repeat the process from the top to the bottom of the vertical line until it effectively disappeared.
The top portion of the cover above the mountains has clouds, and the hard edge lines there were even more visible than in the rocks and trees. Initial attempts to sponge them out produced unsatisfactory results until I realized that for areas with more uniform color, the brush size needs to be larger. I expanded the brush and loaded it with gray, then began using an airbrush technique to apply color across the edge lines without dragging the brush in a stroke. This worked beautifully and offered an unexpected advantage.
My friend and fellow writer, illustrator, and all-around really nice guy John Jones had pointed out to me on an earlier cover that a portion of the “P” in the title on the spline was superimposed on a sharp portion of the mountain peak. He told me what this is called in design circles, but I can’t remember it at the moment. Once I noticed the problem, however, I knew it needed to be fixed. (Note: Spline image rotated 90 degrees counter-clockwise.)
With a large brush size, I sampled gray clouds and positioned a small portion of the dark brown peak just inside the circle. One click of the mouse applied a “psst” of gray over the brown without covering it completely . . . exactly like clouds so often do in the mountains. I was able to “lower” the clouds over the top of the ridgeline and eliminate the problem with the title. The effect of this is shown in the composite background image below.
When this process was complete for both of the lines, I had a composite background that even when laid flat has the appearance of a single image. It doesn’t take an expert to realize that the front and back covers present mirror images, but no one will view the cover in that way.
At this point I added the second image used on my cover, that of an airplane, by creating a new layer and pasting the image on it. The order of layers is important, to ensure that all text layers are above any image layers.
On all previous cover attempts, I added the title, author byline, and back cover copy with PSE. Even with the knowledge that ID was a better typography application, I was reluctant to abandon PSE because it offered a style called “Simple Emboss” that I really liked for the title and byline. It coated the top and left of the letters with a light dusting of “snow” and the bottom and right of the letters with a slight shadow effect. Compared to un-styled letters, the emboss provided depth and increased visibility, especially against a varied background. (Note: The typography in the spline image is Simple Emboss.)
ID doesn’t have that style. I initially tried and failed to find a substitute, until an ID forum member sent me sample text with a combination of styles applied and I thought, Whoa, bubba. Look at that!
This opened up the new world of ID typography. I knew the options available in the application far exceeded those of PSE, but all of a sudden I was able to improve the final result based on a single suggestion without having to first explore an alien environment in greater depth. With the text selected, I opened the styles panel and began trying different combinations. The preview function allowed me to assess in real time the effects of the changes. When the “perfect” one appeared (at least as defined by me), I had no doubts that the search had ended. In comparison with Simple Emboss, the text had a much more crisp appearance on the page. Losing the slight “fuzziness” really improved it.
I applied this style combination to the title on the front and back covers and spline, the byline on the front, and the author’s name on the spline. The back cover copy is too small to accept styles, so I used plain text with the addition of bold to thicken the letters slightly. Against the varied background of rocks and trees and patches of snow, the dark text tends to disappear, so I added a semi-transparent layer of gray between the text and the composite background. The color closely matches that of the clouds and makes it appear that they have drifted across the background image from left to right.
 Then came the next surprise. My last cover built entirely within PSE is a file weighing in at a whopping 55.5 MB. The latest cover with only two images from PSE and all the typography added with ID barely tips the scales at 2.2MB.
Then came the next surprise. My last cover built entirely within PSE is a file weighing in at a whopping 55.5 MB. The latest cover with only two images from PSE and all the typography added with ID barely tips the scales at 2.2MB.
At first I didn’t believe it, but it didn’t take long for ID forum members to mention “raster” versus “vector.” That drove me to search for a plain language explanation, which in a nutshell is this: PSE is raster-based, which means that each little “dot” or pixel is assigned a combination of 1’s and 0’s that precisely define its color. This is what creates the rich and subtle variation in color that fine digital imagery displays. It also comes with a price, that of being extremely file-heavy.
Vector-based programs approach image creation in an entirely different manner by not rendering them on a pixel-by-pixel basis. A square of color created in a raster-based square of color contains thousands of dots, whereas the same square created in a vector-based program would be made of only four dots, one on each corner. These “vector points,” basically allow a computer to play Connect the Dots. Each vector point has information in it telling your computer how to connect each point with straight or curved lines, and with what color to fill in the closed shape. Please don’t expect me to explain that in any more detail.
So at this point in the wraparound-cover campaign of the Indie War, I have what I believe to be a final version that might allow me to declare a cessation of hostilities. Now all I have to do is convince the general.
But wait! That’s me!
Good luck with that, sir.