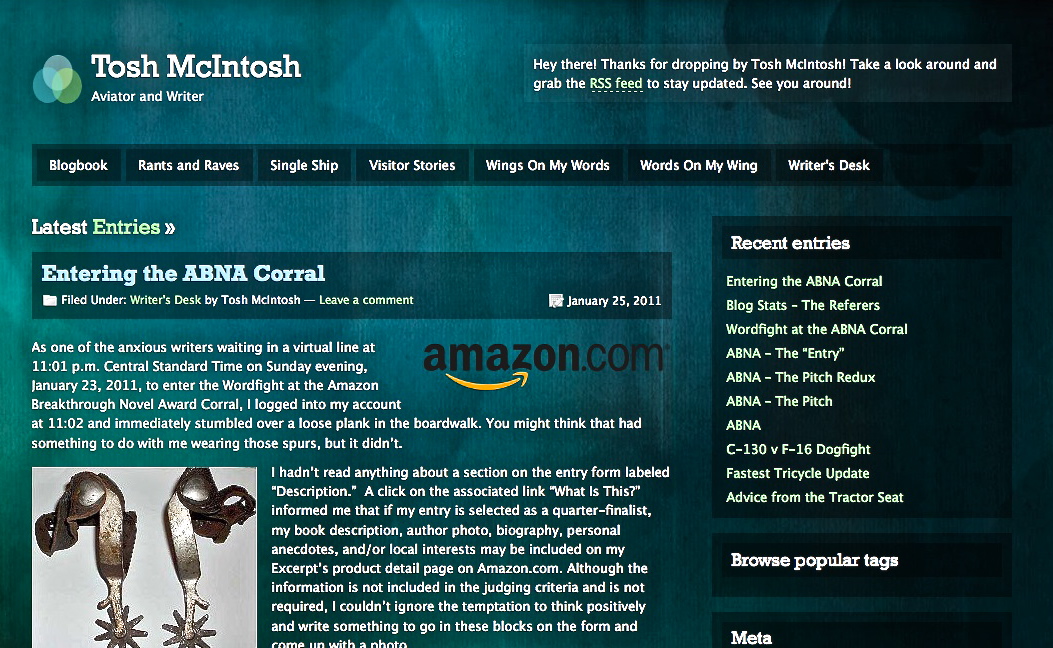
The first theme choice for the website remains my favorite in terms of appearance. It is dark, overall aqua, with cool transparency effects and “hover” color changes when the pointer is placed over the menu and widget items. The image below isn’t exactly how it looked, but it gives you an idea.
In a previous post I addressed the reasons for making the change to this current theme. After working with it for a couple of months now, I’m convinced that it is without question a better choice. That said, it has also introduced a new and pervasive element: the desire to customize. The reasons for that are simple.
I’ve only considered free themes, but the selection available is mind-boggling. My first theme had two menu items for changing appearance, and this one has more pages of options I haven’t looked at than ones I have. The ability to make changes in the appearance is seductive and often leads to a question, something to the effect of, “I wonder if I can change the color of that, or move this over there, or make that bigger?
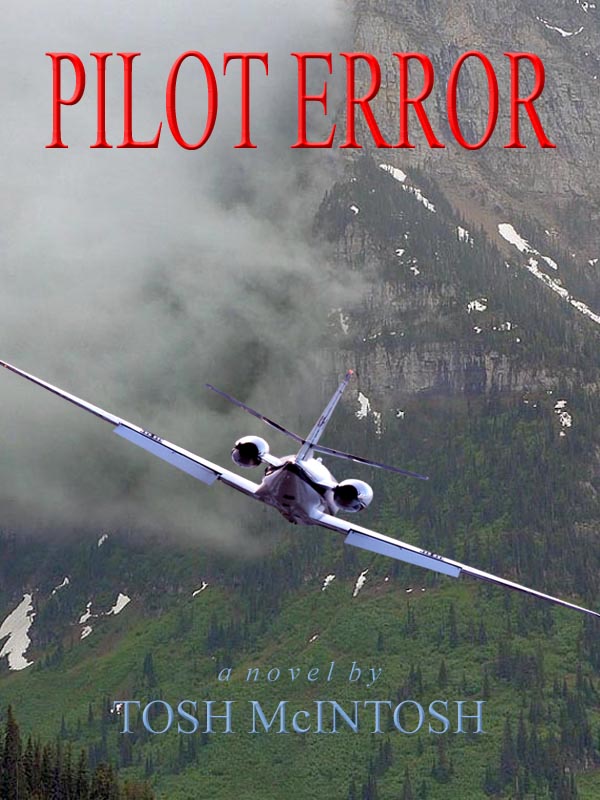
From an appearance perspective, the header image is particularly important. It’s at the top of the home page, it’s the first thing the visitor sees, and in that sense, it serves as a visual greeting. I think it should be first and foremost pleasing to the eye and secondly, carry the message of the website. Here’s an example:
The designer of this theme had no idea what the end user might want for a header, so he included a limited selection of choices, a link to his website where I found others available for download, and another link there to stock photography websites with thousands of photos suitable for making into a header. The italicized words are important because they refer to cropping images to fit the default header width and height of this theme. Here’s another:
From the perspective of subject matter, I found a nice selection of headers on the designer’s website depicting sky, clouds, and sunsets to carry the theme of flight, all of which had been cropped to fit. When I began looking at the stock photography websites, I noticed that some of the images I downloaded had been used to crop the headers on the designer’s site.
I had previously done a bit of image manipulation with iPhoto, but it took me a while to figure out how to constrain the cropped area and move it around on the source image to “capture” the part I wanted. From that moment on, I became a cropping fool and made about twenty different headers. Loading them is relatively easy, and so far I’ve tried three different ones: with clouds against a brilliant blue sky, a partial rainbow against a softer blue, and the current one, a view from an airliner past the rear edge of the left wing at a mountain poking up through the top of a cloud layer.
My intent is to change headers every so often so visitors are periodically greeted by a new look. With some headers, I’ll need to adjust the color of the text used in the site name and description that overlays the header. I don’t mind a little blending, because no one spends more than a few seconds glancing at this, but I don’t want it to be difficult to read.
None of the images in my current header library carry the dual theme of the site, aviation and writing. Only the one currently used as my header includes (part of) an airplane. A book, a pen, and an airplane against a beautiful sky/cloud/sunset background might combine the themes, but that raises the comical thought of Photoshopping the wings of a bird onto the book and the pen. A cartoon theme is probably not the effect I’m looking for.
That leaves me with the decision to stick with the aviation half of my site description for the header. It just so happens that I’ve found the almost-perfect solution, but I’ve been unable to solve a problem.
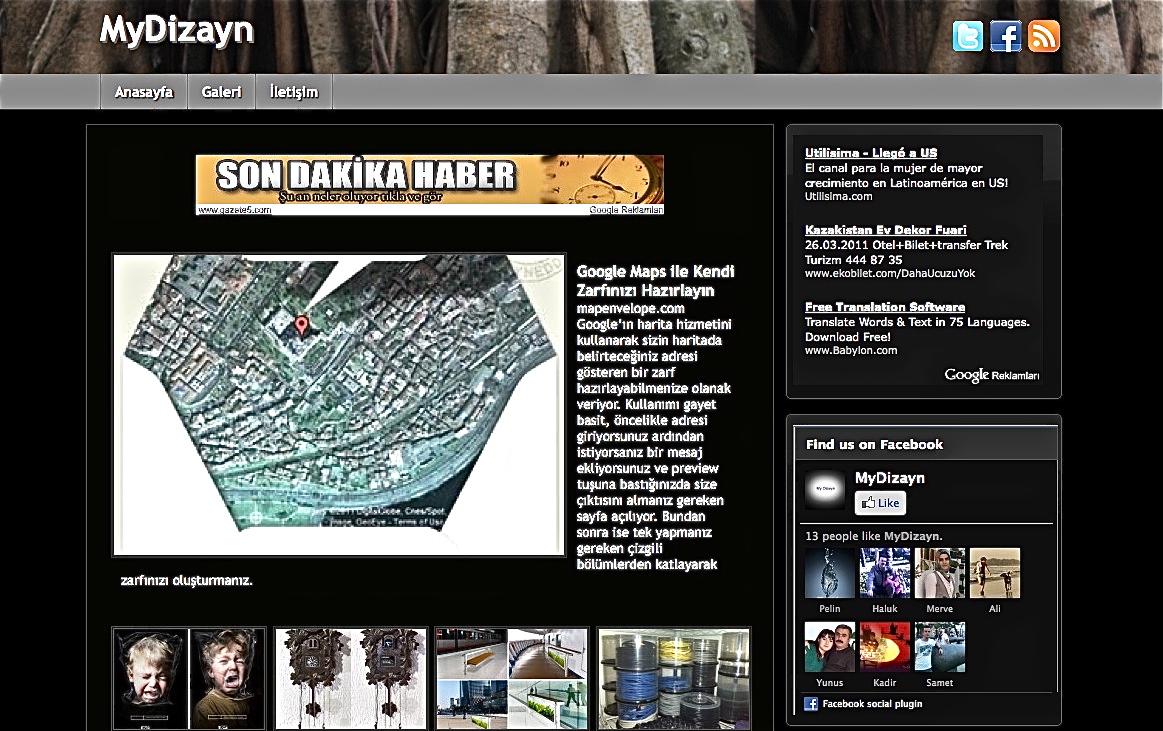
 The WordPress theme library includes one called “Fighter,” designed by My Dizayn. The default header is a stunning photo taken in the cockpit of a jet fighter looking from in front of the pilot to the rear at a blue sky with towering white cumulus clouds. I could simply use that theme, but the rest of the site doesn’t suit my purposes well. It’s described as a “simple” theme, which restricts me to very few options for customizing the look.
The WordPress theme library includes one called “Fighter,” designed by My Dizayn. The default header is a stunning photo taken in the cockpit of a jet fighter looking from in front of the pilot to the rear at a blue sky with towering white cumulus clouds. I could simply use that theme, but the rest of the site doesn’t suit my purposes well. It’s described as a “simple” theme, which restricts me to very few options for customizing the look.
That raises the question, why not contact the designer to inquire if the source image for the header is available so I can crop it to fit my current theme? Each of the themes in the WordPress library has a link to the designer’s website, so I clicked on it and ran up against an immediate problem: I didn’t even recognize the language used. Where do I click to enable me to contact anyone?
After fooling around with this for a while, I realized that Google has a cool feature for translating the site, in this case, from the original Turkish. I composed an email, clicked on send, and was immediately greeted with a message that contacts from this domain (or something like that) had been blocked. So much for easy.
Then I came up with another idea, this time to see if I can use the image provided on the WordPress example of the Fighter theme. It has the words “Test Blog” in the site name, so that wouldn’t work, but every WordPress theme has a link that allows you to preview the theme on your site before you activate it. All of your current theme content is shoved into the new theme’s format, and I use the word “shove” intentionally because the meshing is seldom flawless. Differences in the options for the current theme and the previewed one result in glitches here and there, but the overall result is sufficient to get a pretty good idea of what the finished product will look like.
My next move was to preview the theme, which put my site name and description on the Fighter theme’s header image, and then I captured a screen shot onto my computer. This resulted in a .tiff file that I converted to .jpg and imported into iPhoto. All of this worked like a champ, but brought me up against a roadblock I’ve so far been unable to pass.
Cropping only works with original images larger than the one you want to make. In this case, the Fighter header has been cropped to a width that doesn’t fill the header area of my theme, and the height is more than my header area. I have the option of adjusting the overall theme width and the header height, so I could probably make it all fit, but I’m not willing to let a header image dictate that.
I’m currently in contact with a web header designer to see what my options might be to come up with a unique one. In the meantime, I’ve included here a copy of the cropped image I made from the WordPress theme library. As I mentioned earlier, it’s purty near purfect.